Setting up IPFS on a chromebook
Connecting to the world
- tags
- ipfs
- chromebook
Contents
Lets look at how to run an ipfs node on a chromebook. We are using the linux container for this, and in order to get the experience right we’ll need to install some chrome extensions to make it work seamlessly.
IPFS is a distributed hypermedia protocal that is a way to access and share data using it’s cryptographic key. This way, it doesn’t matter where you get the data from, since you know that if it matches the key, then the data is what you requested. Once you request the data, you make it available to other computers on the network. As a result, the data doesn’t really live on any particular server, and the more people that access it the faster is it. Also, the data moves to where people access it, so if you publish something in New York and it becomes popular in New Zealand, the folks in New Zealand will end up downloading it from each other rather than over the underocean cables.
Here’s the outline:
- Download the ipfs binary
- Init your repository
- Change the config to open up the linux container to the chromebook
- Start the daemon
- Install the chrome extension that maps localhost:5001 to penguin.linux.test:5001
- Install the IPFS companion chrome extenstion
Lets get started.
Download IPFS
The instuctions for installing IPFS are pretty simple. First download the binary from the prebuilt repository, unpack it, and run the install script.
| |
Init the repository
| |
Change the config to open up the linux container to the chromebook
We’ll need to edit the configuration so that the daemon binds to any network address, rather than being hardcoded to 127.0.0.1. Inside of .ipfs/config changes the "Addresses" stanza so that it looks like this when you run ipfs config Addreesses:
| |
Start the Daemon
I’m enabling a few experimental features, but those are optional. Also, I prefer to have it run manually rather than in a start script, so I’m happy to do this by hand everytime I want to access the network but you may want to look into a writing it as a service to run whenever the container starts.
| |
Install connection forwarder
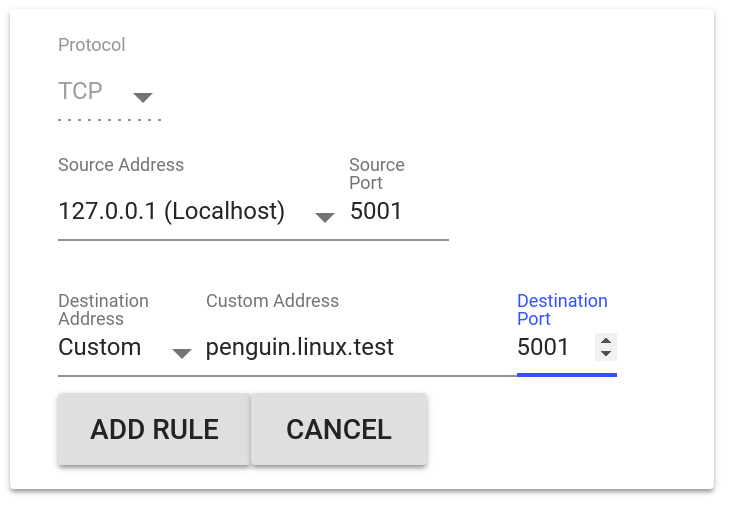
Now we go to chrome and install the connection forwarder. What we want to do is to make “localhost:5001” redirect on the local box to “penguin.linux.test:5001” so that we can look at the web ui.
Once it’s installed, select “Add a Rule”. The source address is localhost:5001. For destination, select custom, and have the target address be penguin.linux.test:5001.

Now if you go to localhost:5001/webui you should be able to see your local node running! Note that you need to keep the Connection Forwarder window open for this to keep working, or manually turn on “run in background”
Install ipfs companion
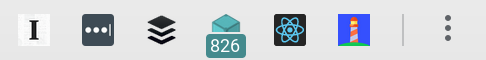
Go to the chromestore again and install IPFS companion. Once this is running you should be able to see the number of connected peers in the tab of the browser window:

And that’s it
It takes up a fair amount of ram and slows the computer down a bit, which is why I don’t have it running all the time. But its very fun to experiment with!
Previously
Next