Making charts with VueJS and no tooling
Static files all the way
- tags
- vuejs
- static_sites
Contents
I learned most of what I know about coding by looking at source code – especially view source on a web browser. Lets see if we can bring that era back a bit by using ES modules and eschewing webpack and other bundling systems. We will use the amazing unpkg.com CDN to get our building blocks to assemble together.
First get vue working
From unpkg we will link to tailwindcss in the head tag, and then import vuejs from using a script type="module" tag.
| |
Using import we are pulling the vue.esm.browser.js build straight from the CDN! So easy.
Add some charts
chart.xkcd is a nifty JavaScript library that lets you make charts like the stupendious xkcd. We’ll use the chart.xkcd-vue wrapper.
pika.dev is an index of packages that you can import as ES modules. That’s a great place to search for packages that can be imported directly. So lets import chartXkcd and wire it up with some sample data.
| |
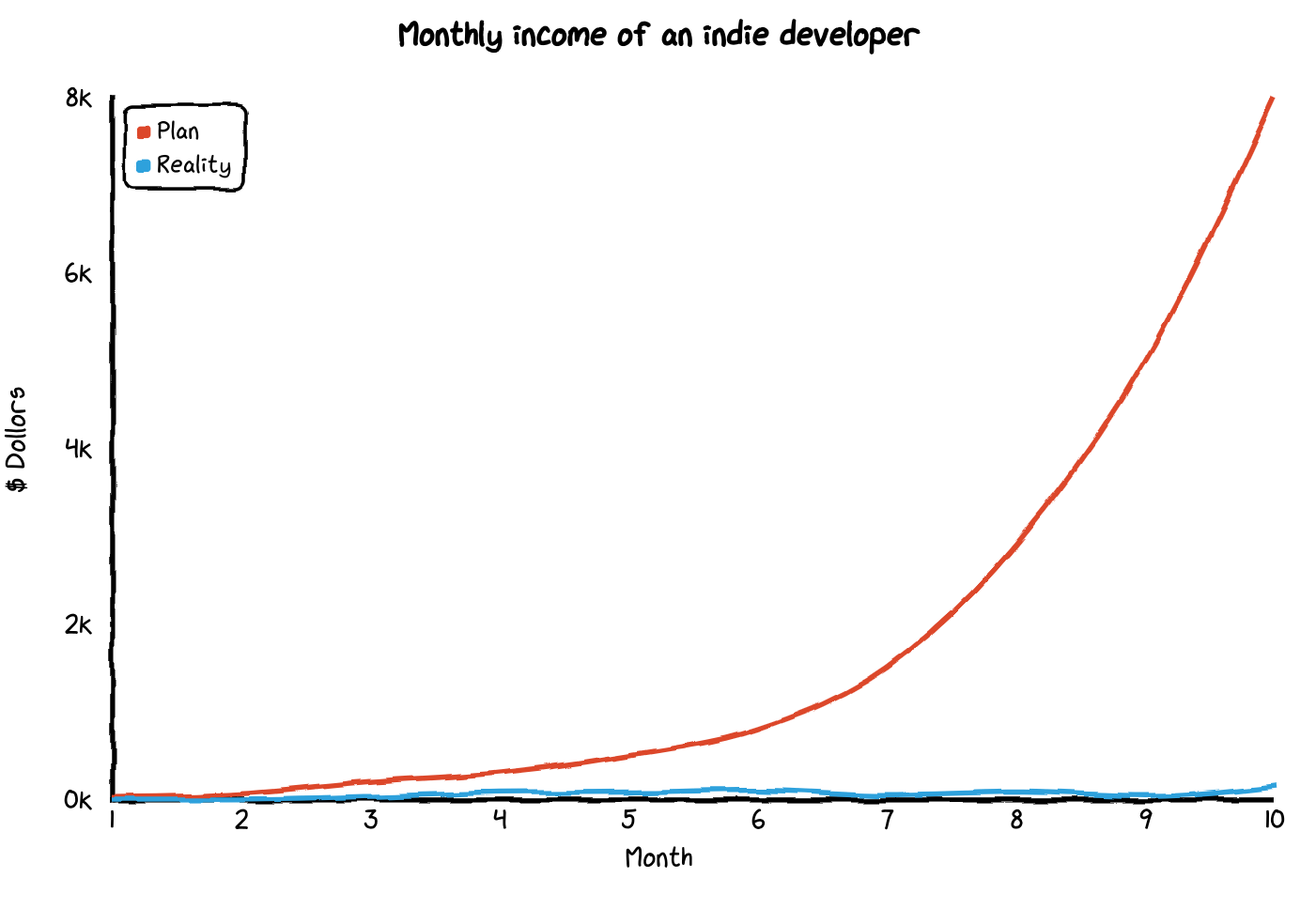
Which should generate the following image:

Pulling in data from a file
We can shift the code to pulling out the data from a seperate json file. I’m using a trick here to wrap everything in an anonymous function so I can use async and await to load stuff from the network. (I’m not a JavaScript developer so there could be a more awesome way to do this.
| |
Consuming files that are easier to make with shell scripts
Lets write a couple bash commands to look at the number of commits in a repo organized by month.
- Create a file with a header.
- Get the dates of all of the commits in the log using
git logand the--pretty=formatcommandsincea year ago. - Get rid of all the time after the month using sed. (The three characters before the
Tis the-and the two digit day.) - Run it through
uniqto get the count - Format the output with awk, print a header using
BEGINand switch the order of the data and put a comma between it.
Is this the right way to make a CSV file? No. But it’s easy to copy and paste.
| |
That gives us a csv file like this:
| |
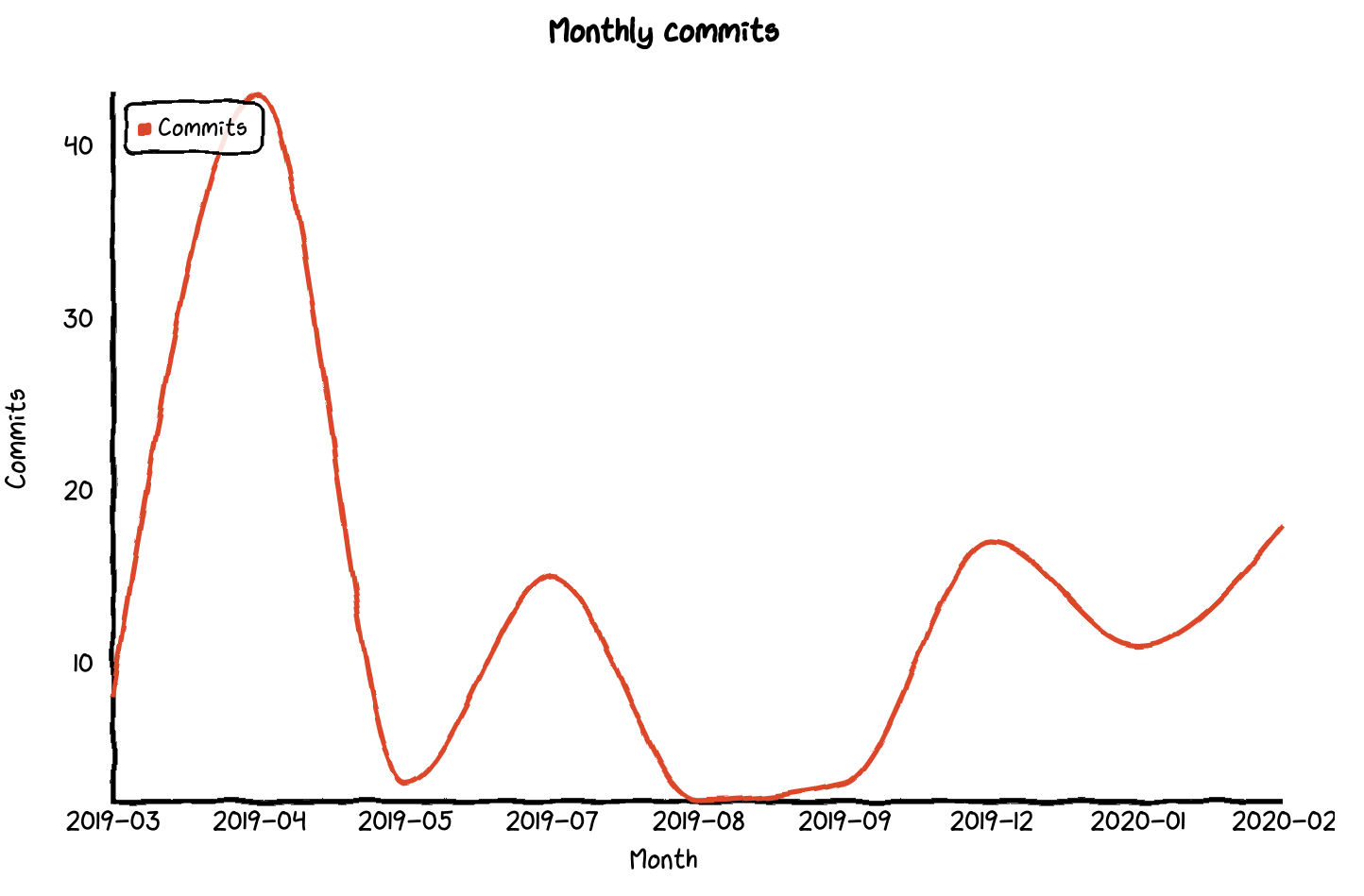
And now we can hack together some JavaScript to parse this file and create a data driven dataSet that we’ll pass off to the charting library.
| |
Parsing a csv file using split and not bothering to do any error checking for parseInt is serious cowboy style coding, but it is something that we can hack together quickly. Just expect to throw it out after you get it working.

Next steps
With this basic framework in place, you create simple visualizors of data in a self container file. Write some scripts that output JSON, and then move this HTML file around to parse and display them.
Everything that you need is in one file, there’s no build process, you can copy and tweak it around. This is code that is meant to be deployed in on off situations, and when it break you throw it away and write it again.
Previously
Next