Creating a start page
launch pad for all the things
- tags
- static_site
- start_page
Contents
Get the repo
Head over to https://github.com/xvvvyz/tilde and fork that repo.
Then go to Settings > Pages > Deploy from Branch > main
Go back to the main repo and press , to open up a codespace.
Edit the landing apges
Do git rm CNAME to remove the custom domain
Then open up a live server
| |
Edit index.html
Reading through the code it's pretty clever what it does, but the main
part of customization is to edit the COMMANDS array.
Here's a little example of what I did to expand out the github suggestions.
| |
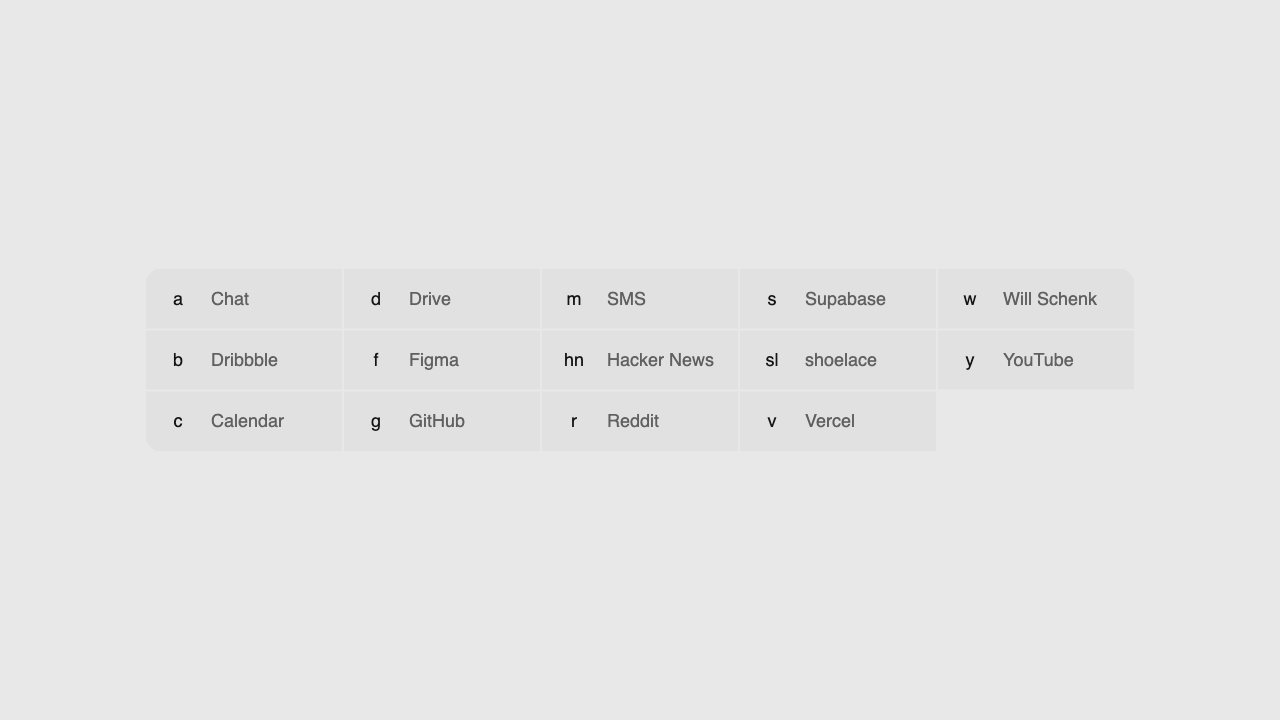
Which will give you something like this:

Save and push
Simply write a commit message, then push to origin, and there you go. You can kill the code space or just close it and let it close itself.
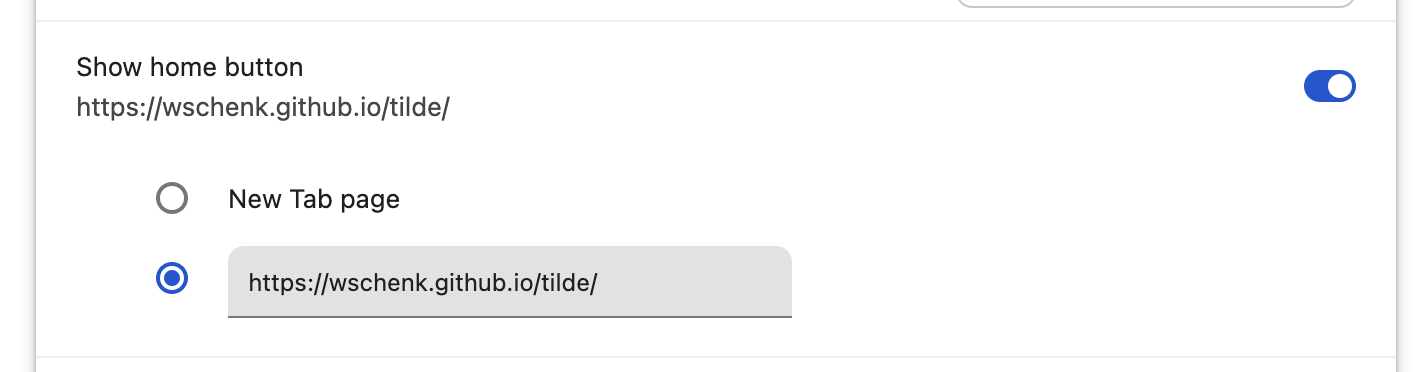
If you are using chrome, the best I've figured out is to set this as
the home page. Open up the settings and under Appearance set it to
your URL:

References
Previously
Next