Geocoding with ollama
using json schema
- tags
- javascript
- ollama
- geocoding
- ai
Contents
ollama has a javascript library, which will work in both the browser as well as on the server. Lets look at how we could build a geocoder with it, where we can pass in a city name and find out it's location, a description about it, and then put it on the map.

Get a message with a response
First, what can we get out? Lets write something that can get a name and then spit out something useful to see what's in the dataset.
| |
| |
Bennington is a city located in the southwestern part of the state of Vermont, in the New England region of North America. It is situated about 35 miles (56 kilometers) southwest of Rutland, Vermont, and approximately 120 miles (193 kilometers) southwest of Burlington, Vermont, which is the largest city in the state. Bennington is known for its rich history, particularly for its role during the American Revolution, when it was the site of the Battle of Bennington in 1777. Today, the city is home to a number of historical sites and museums that commemorate this history, including the Bennington Museum and the Old First Church. Bennington is also known for its natural beauty, with the Green Mountains running along the western edge of the city and the Deerfield River flowing through it. The area offers numerous opportunities for outdoor recreation, including hiking, skiing, fishing, and kayaking. In terms of size, Bennington is the largest city in Bennington County and has a population of approximately 15,000 people. As for its location in latitude and longitude, Bennington can be found at approximately 42.83° N, 73.29° W.
Use JSON Schema output
That seems useful, but we need to massage the output into something we can use as an api. We can do this using first
- defining the schema we want to return
- putting
output in json with the schemathat we just defined - adding
format: "json"to the chat options.
schema_message.js:
| |
schema.js:
| |
| |
{
"city": "Montreal",
"state": "Quebec",
"country": "Canada",
"population": "1.7 million (2021)",
"description": "Montreal is the largest city in the Canadian province of
Quebec. It is located on an Island at the heart of North America, surrounded by
the Saint Lawrence River. Montreal is known for its rich history and vibrant
culture. The city is a melting pot of various ethnicities, making it a diverse
and welcoming destination. Montreal is famous for its European-style
architecture, museums, historic sites, and delicious food scene. It is also
home to some renowned institutions in art, music, and sports.",
"lat": 45.5074,
"lon": -73.5677
}
Building a webpage
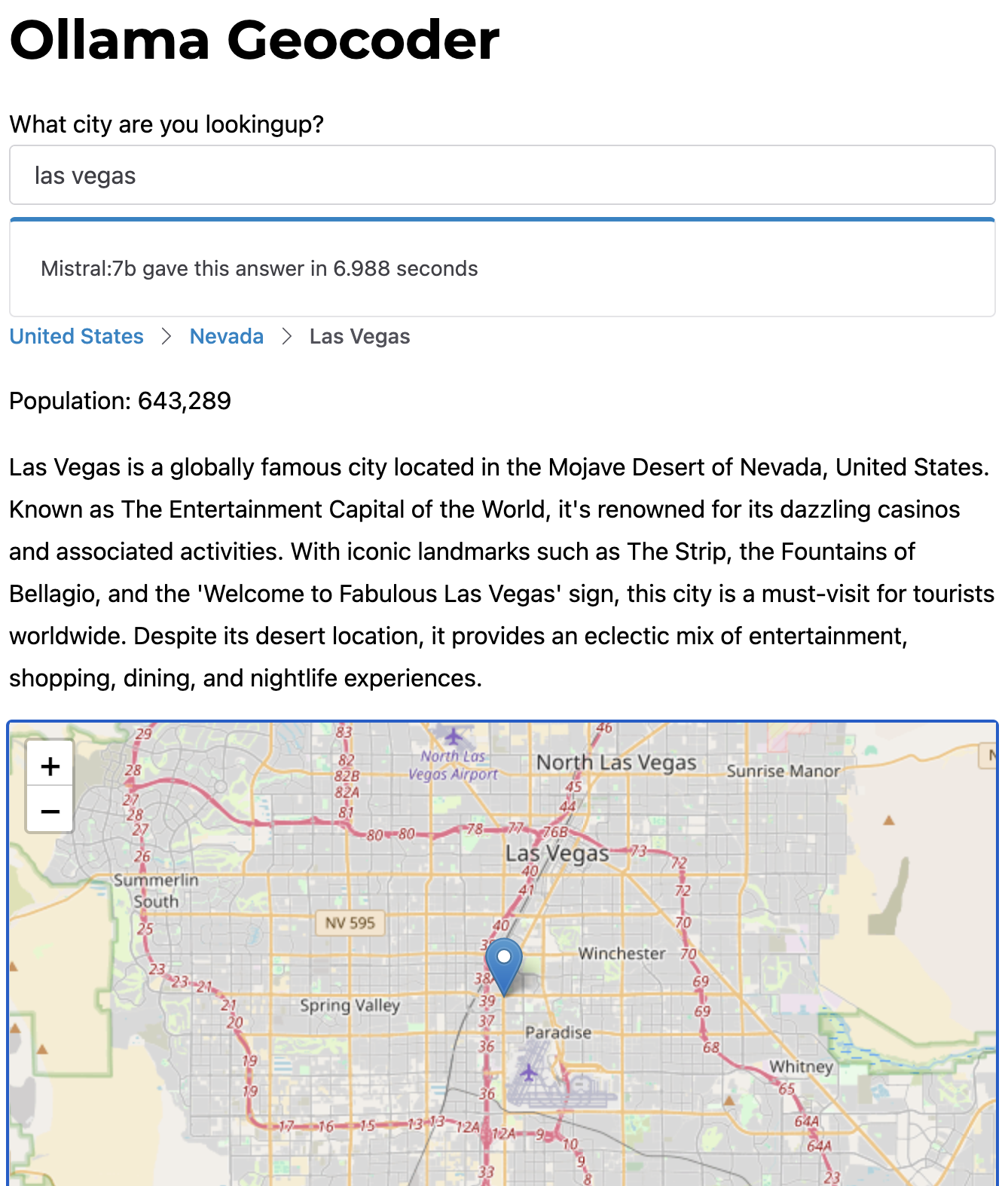
Let's wrap all this up with a webpage to see if we can actually hit it with the browser:
| |
I'm also reusing the map-view.js component from a previous post.
ollama-geocode.js:
| |
index.html:
| |
client.js:
| |
Hallucinations are still bullshit
I would put the accuracy of this at 90%, enough to sort of work but for smaller cities this model gets the data wrong.
Previously
Next