Seperate git for blog writing
i always forget
- tags
- git
If you don't have the supabase cli, install it now.
| |
Then in a new directory, initialize the project and start it up locally.
| |
Lets put together a simple html page. We'll include shoelace for a nice design system and some components.
We'll also put in profile-panel, post-list, and post-form, which we
will implement below.
| |
| |
| |
Which looks like:

For our local build, we can see what the settings are by:
| |
ANON_KEY="eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJzdXBhYmFzZS1kZW1vIiwic API_URL="http://127.0.0.1:54321" DB_URL="postgresql://postgres:postgres@127.0.0.1:54322/postgres" GRAPHQL_URL="http://127.0.0.1:54321/graphql/v1" INBUCKET_URL="http://127.0.0.1:54324" JWT_SECRET="super-secret-jwt-token-with-at-least-32-characters-long" S3_PROTOCOL_ACCESS_KEY_ID="625729a08b95bf1b7ff351a663f3a23c" S3_PROTOCOL_ACCESS_KEY_SECRET="850181e4652dd023b7a98c58ae0d2d34bd487ee0cc3254aed S3_PROTOCOL_REGION="local" SERVICE_ROLE_KEY="eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJzdXBhYmFzZS1kZ STORAGE_S3_URL="http://127.0.0.1:54321/storage/v1/s3" STUDIO_URL="http://127.0.0.1:54323"
We'll need the API_URL and the ANON_KEY
Lets set up db.js
| |
And then add a notify function so we can pop stuff up on the screen and annoy people:
| |
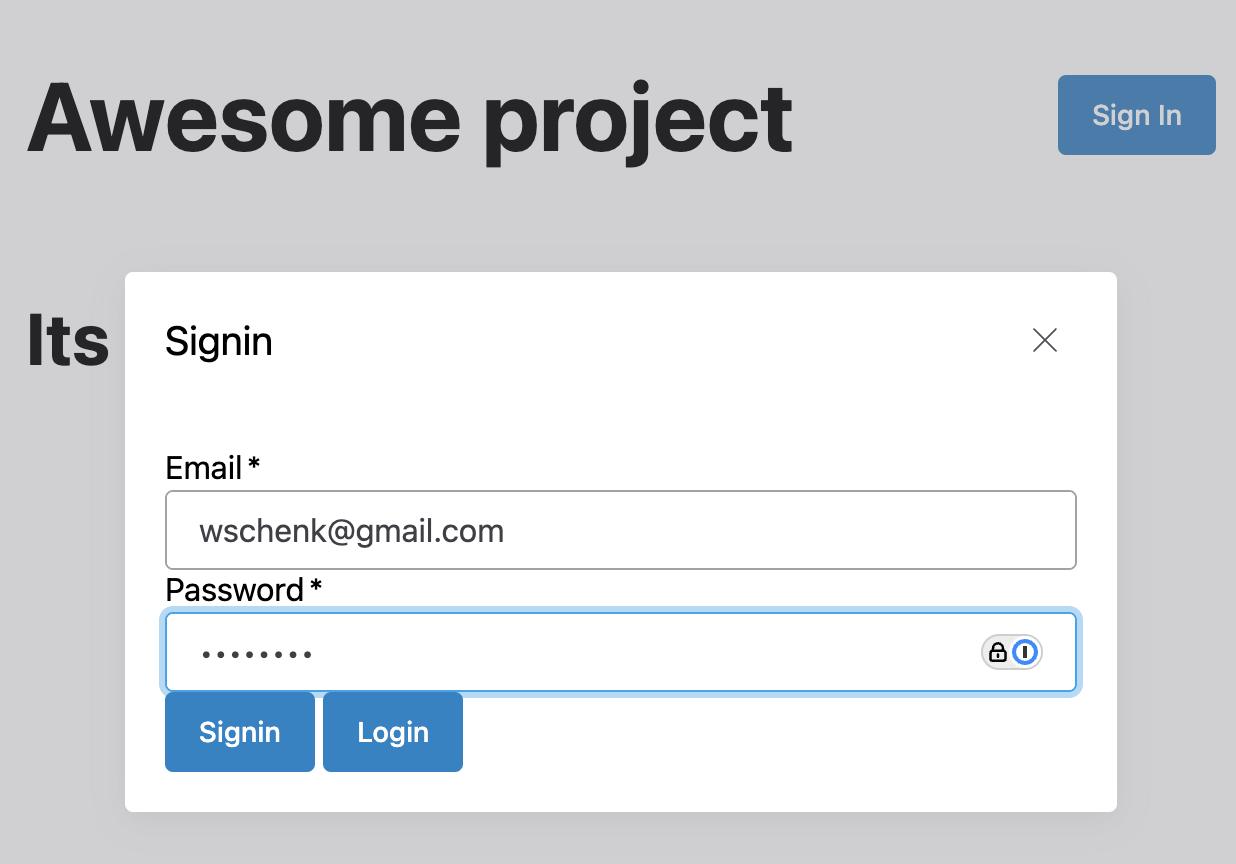
profile-panel.jsThis component handles all of the login state.
| |
And install it in scripts.js:
| |

anonymous-profile | |
And install it in scripts.js:
| |

And

authed-profile | |
And add it to scripts.js:
| |

Lets create a posts table:
| |
And then write the sql:
| |
Go to the local table view to see the before, and then run
| |
Connecting to local database... Applying migration 20240902234248_posts.sql... Local database is up to date.
To see the after
createPost and getPosts | |
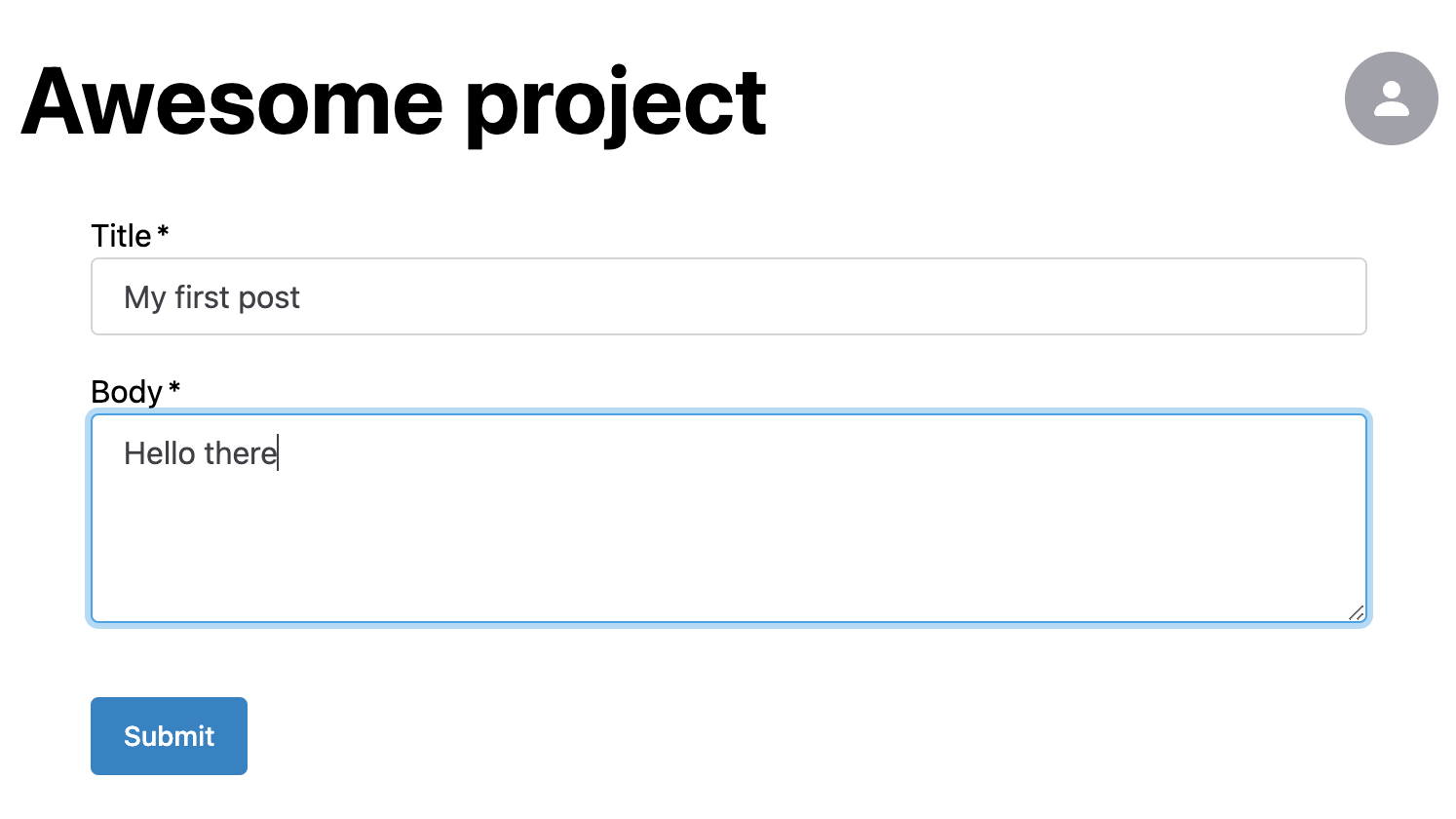
post-form | |
And add it to scripts.js:
| |

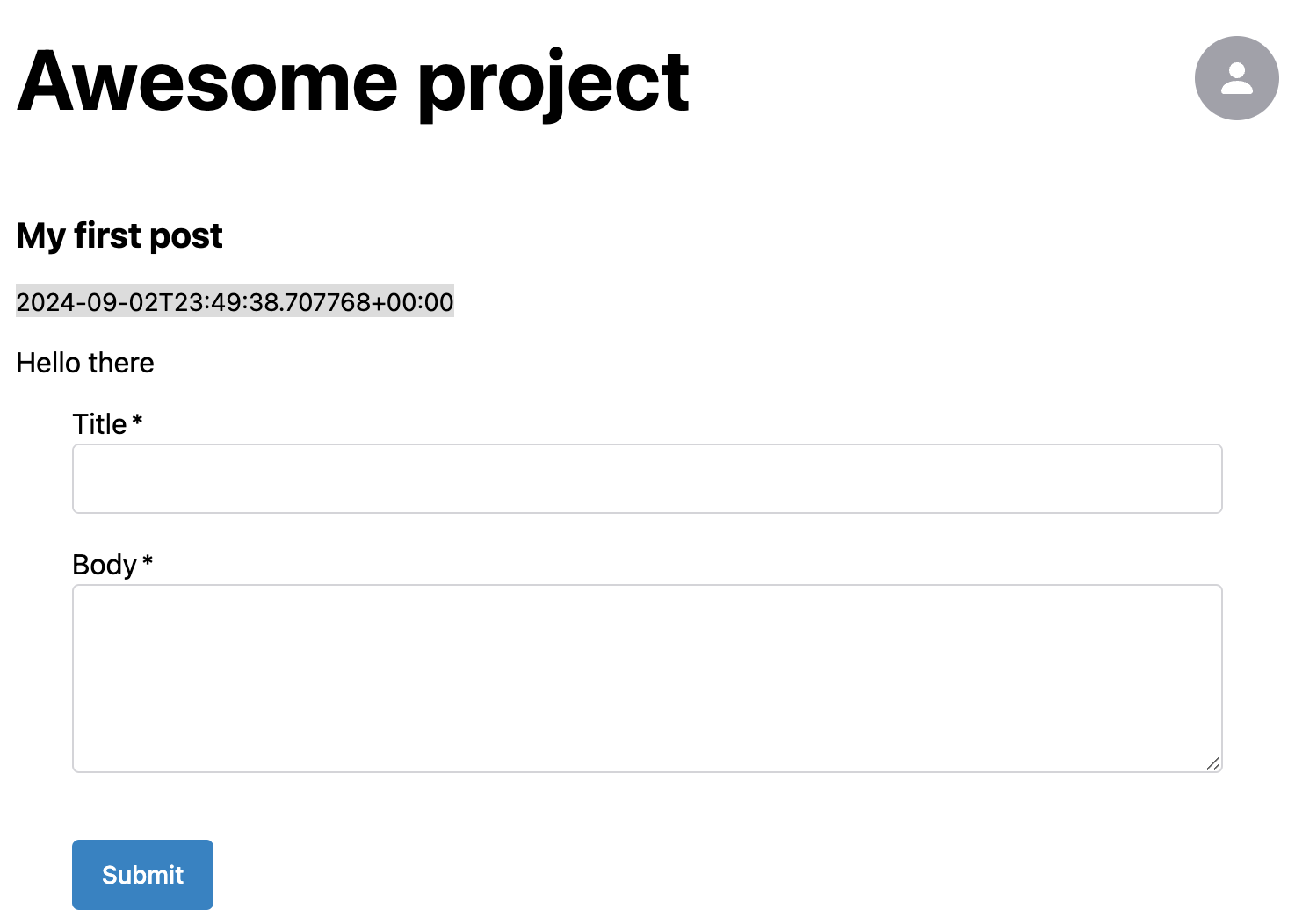
post-list | |
And add it to scripts.js:
| |

If you go into the table editor and flip on Realtime on the updates
will be broadcast to all active session. Since we subscribed to the
database changes, we'll get the updates on all the sites! Very nifty.
push this to a repo, and then go to Settings > Pages and set to
"deploy from main".
It's that easy.
Head over to supabase.com and create a project. Make sure you keep a note of your database password!
Then, on your local machine, link the two together:
| |
Then push the database migrations
| |
On the supabase site, go into Settings > API and note the URL and the
anon public role.
Change the db.js to have
| |
Then, in the supabase site go to Authentication > URL Settings and put
in the url from above, in my case its
https://wschenk.github.io/supabase-auth-test/.
Finally, go to Project Settings > Integrations and connect the github
repo to the project. This will run the migrations and other things
when you push to the repo so everything is up to date.
Go through the steps. You should get a email confirmation email that will link you back to the site.
Make sure that you turn on real time notifications on the table that was created.
Forgot password or password reset isn't implemented by these webcomponents yet, but there's nothing stopping you!
Previously
Next