Adapting to new mediums
- tags
I can never remember how to actually to error checking with fetch.
Maybe I'm just slow.
| |
To explore:
| |
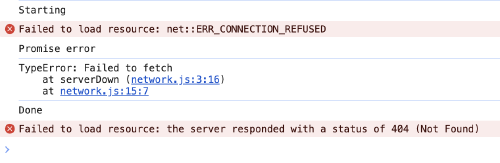
And if you open the console:

A more detailed walk through can help you figure out what style works better for you.
Previously
Next